To move at speed, rapid feedback and iteration played a central role in our design process. The lead project team were also in the target audience bringing lived experience to the design process. Brand and product design was undertaken in parallel, as we were conscious that key decisions in each area (eg. colour palette or content design) critically informed the other.
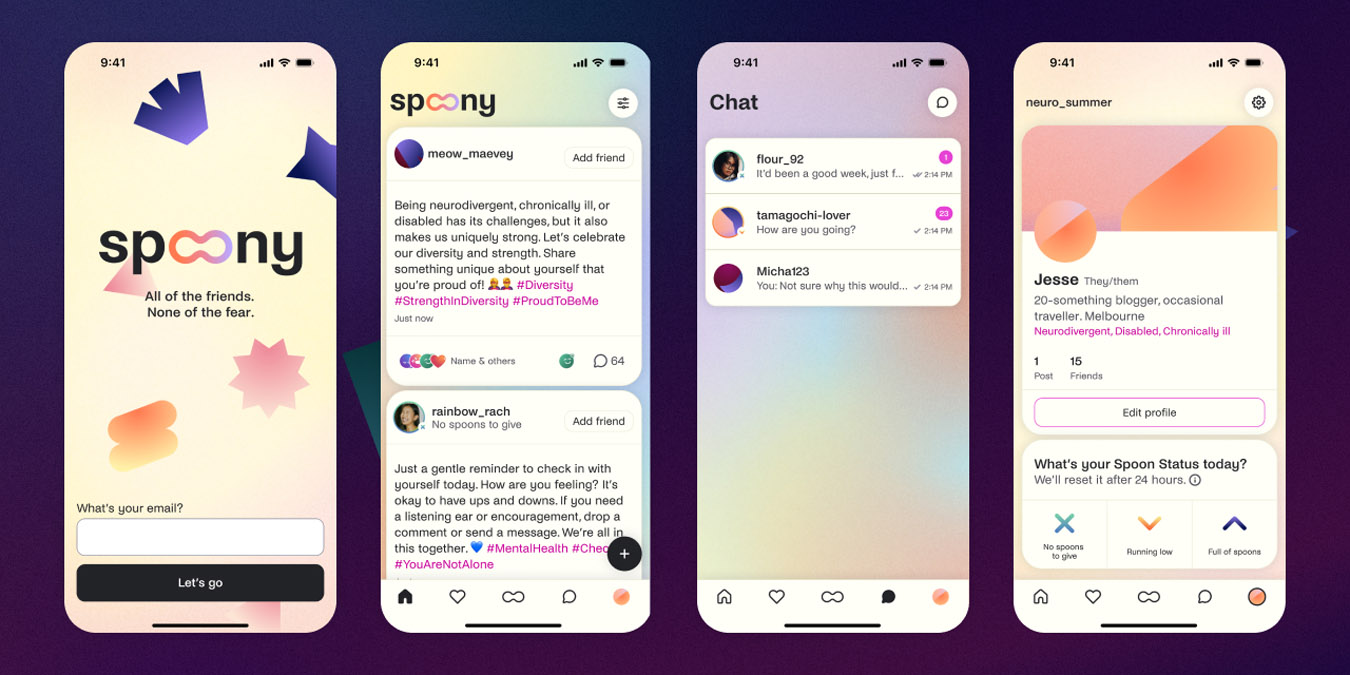
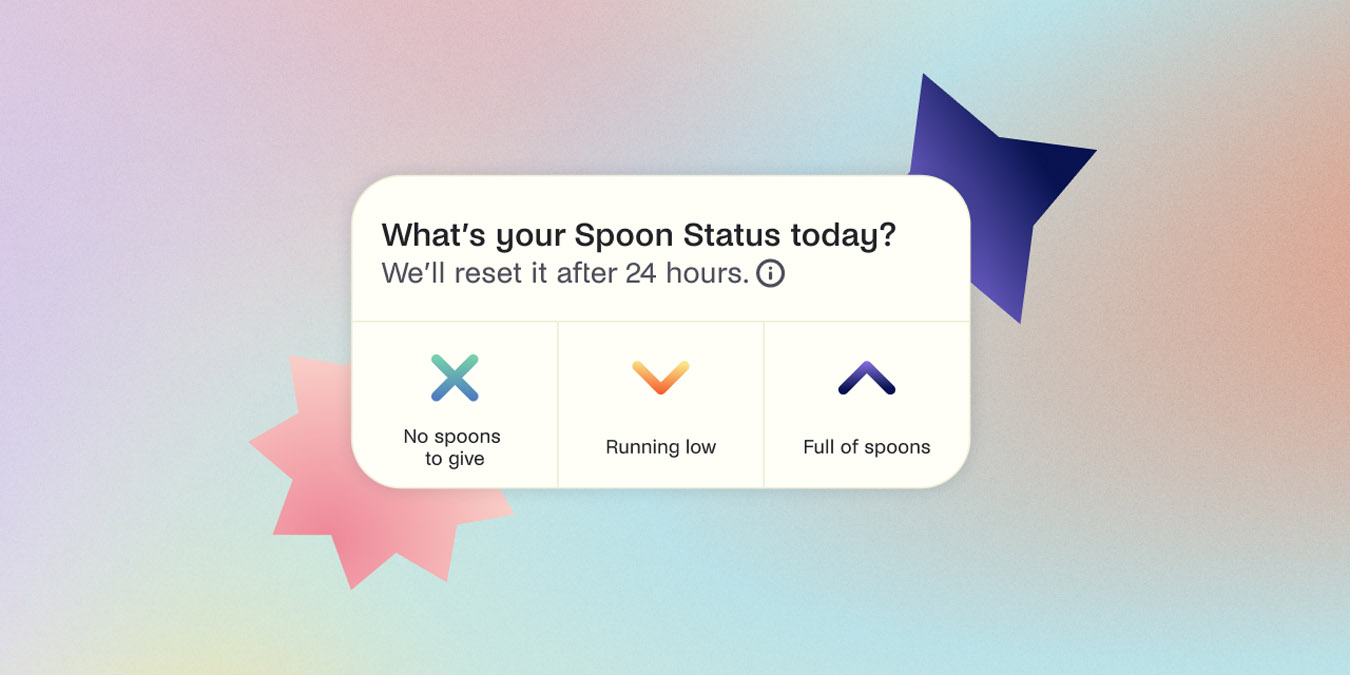
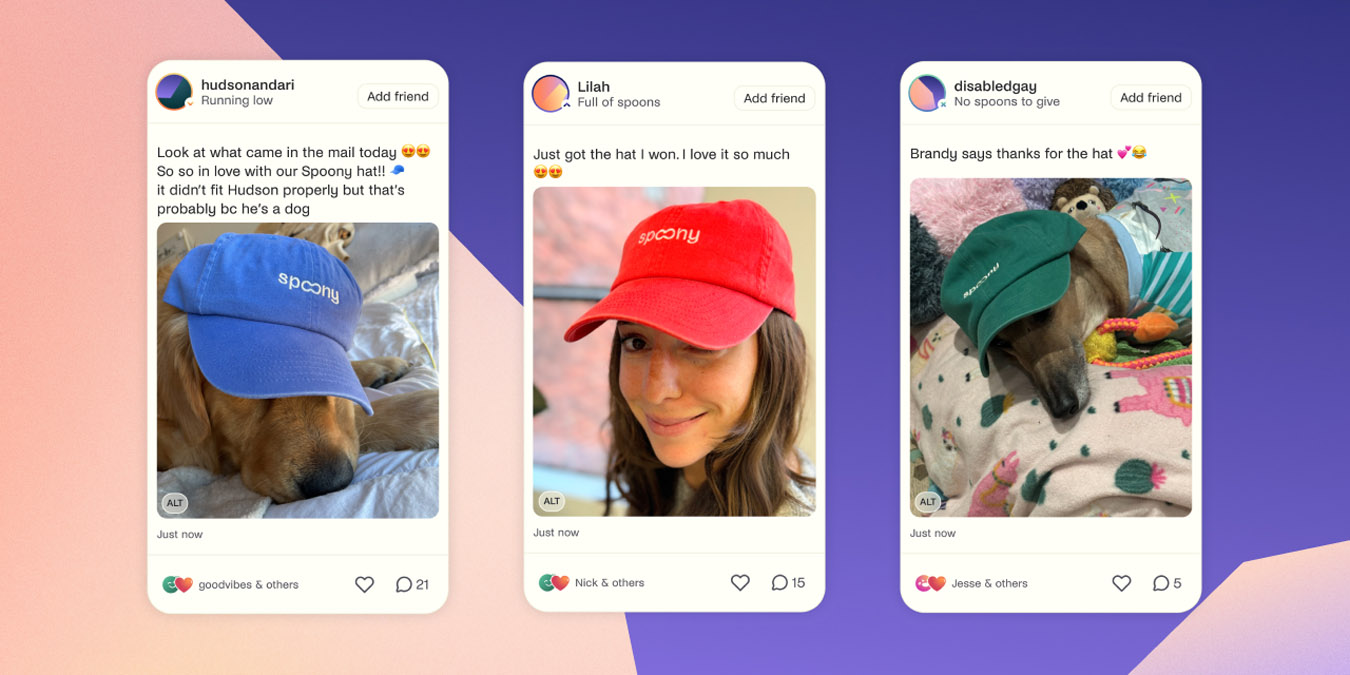
We also leveraged more than 10,000 people on Spoony’s waitlist, directly engaging them on key design decisions including the overall brand direction, brandmark and key product features such as the Spoon Status (a unique feature based on the ’spoon theory’ that lets users tailor their Spoony experience to their energy levels). This co-design process allowed us to build a brand and product that truly answered the needs and preferences of its audience.
In addition, we worked closely with a vision-impaired accessibility consultant, presenting our visual designs verbally to stress test the product experience via screen reader. More broadly, we undertook accessibility training and built detailed guidelines around accessibility (as per PWDA standards) into the brand book.