The Ripple refactor project undertook a comprehensive design process to ensure the project exceeded the design brief. Below is a high level overview of this design process followed by the design team over the 24 months period of the project.
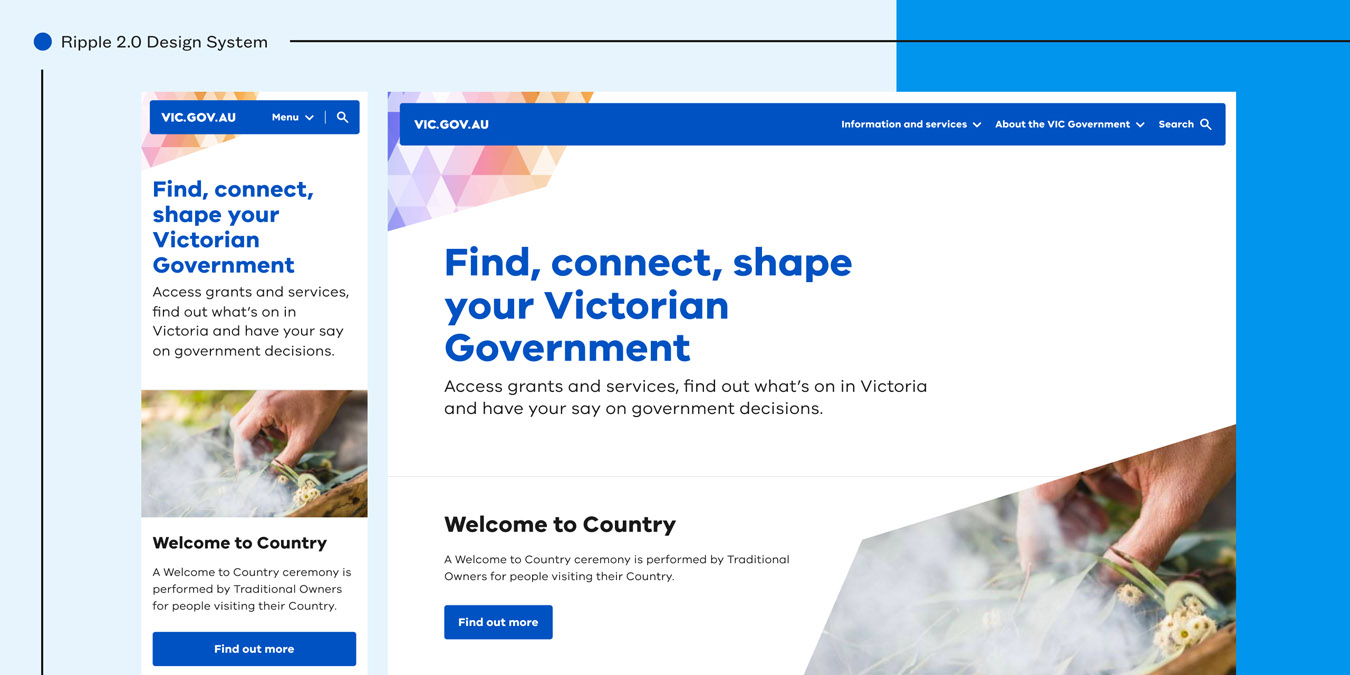
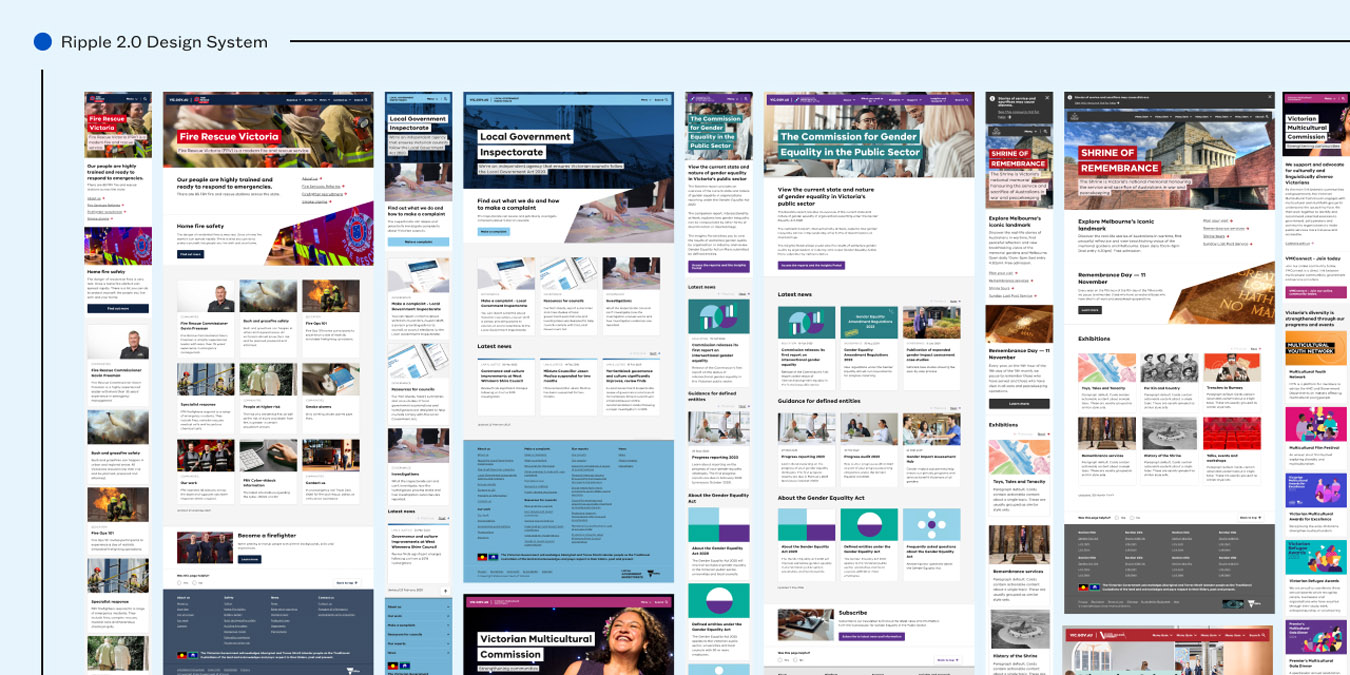
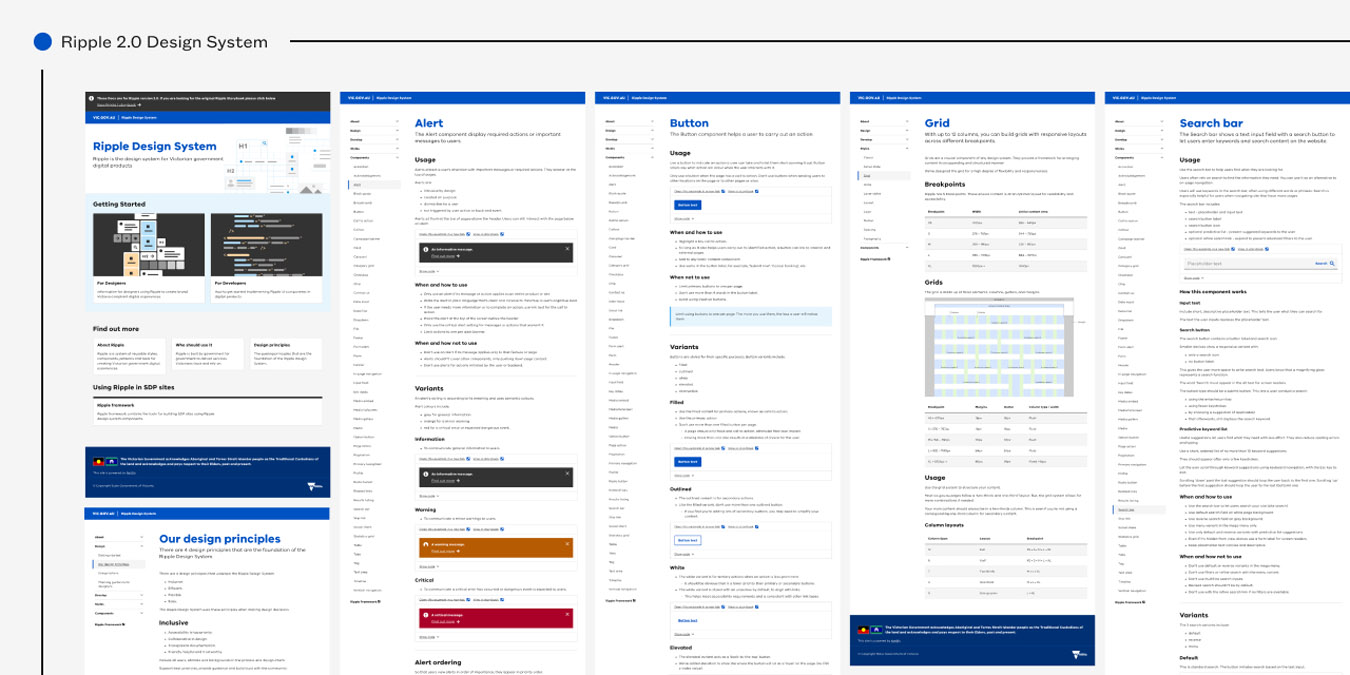
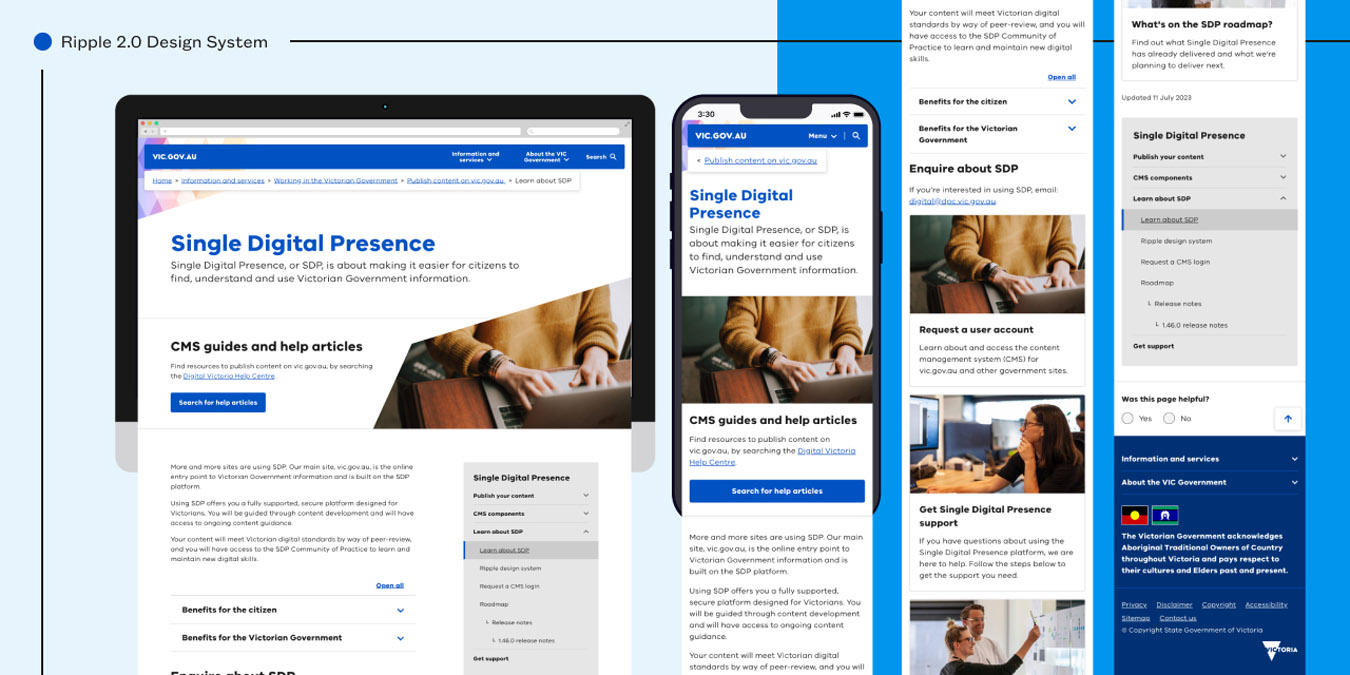
The final design was implemented as a fully realised design system for the Victorian government which meets accessibility, SEO, security and performance best practice. Ripple is now live of a number of vic.gov websites and is available as an open source design system for public and private use - https://www.ripple.sdp.vic.gov.au/
UX research
Ripple User Survey and analysis
Collation of usability and accessibility issues, and a visual audit
Establish design principles
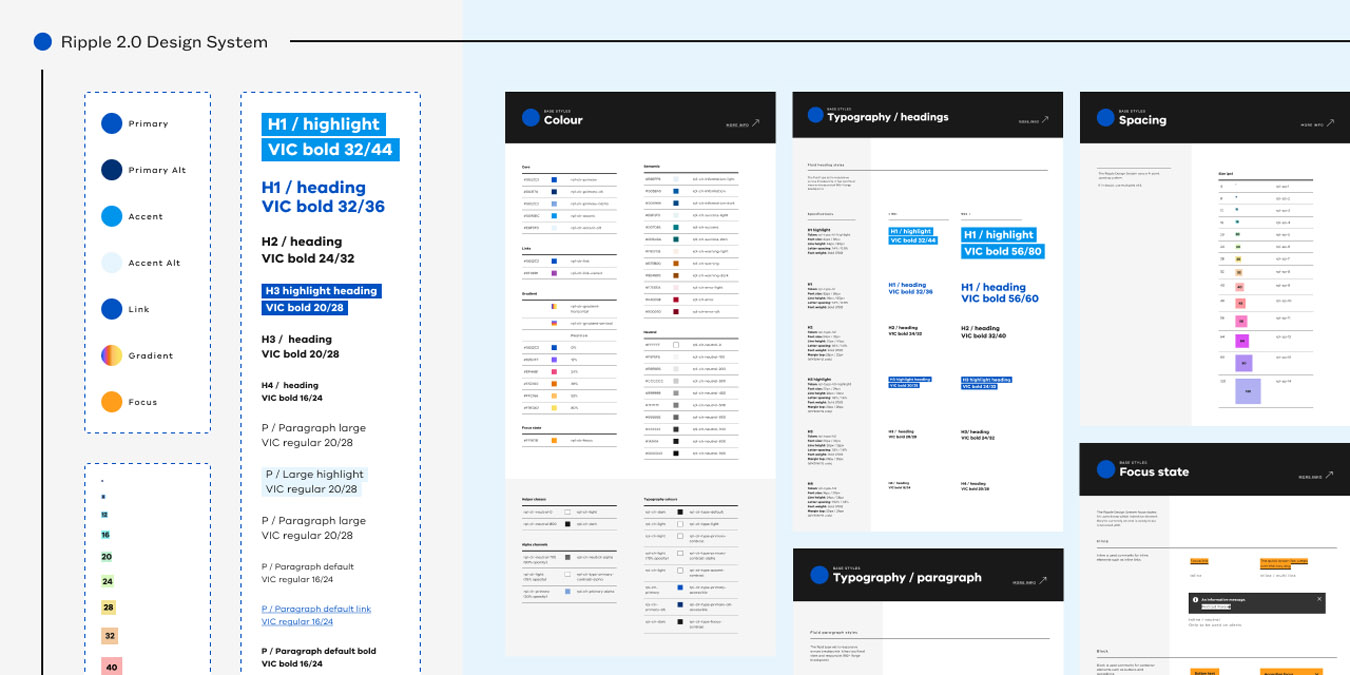
Research design tokens to enable theming capability, scalability of system and best practice standards
Component background research
Research and collect examples of the ‘component/style’ from other leading design systems
Reference Ripple 1 component
Summary of known issues
Reference related Ripple 2 components to align styles + design
Reference solution direction from JIRA ticket
Component Design
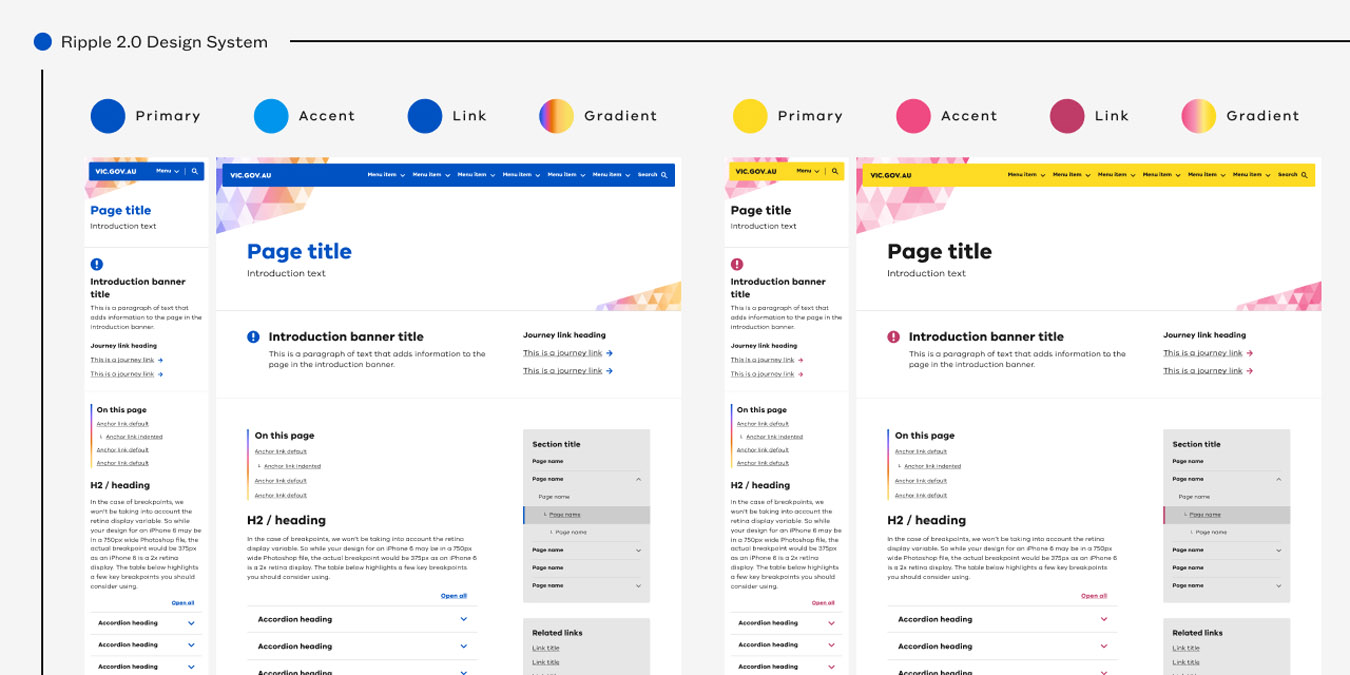
Design exploration for the component / style.
Consider behaviour, states, responsive nature when designing.
Sign off to build master component.
Master Component
Build the master component in Figma
All type styles, colours, layer properties to be linked to Figma file styles.
Build out required breakpoint versions dependent on responsive nature.
Component Documentation Specifications
Copy across component to Document Specs Figma file and spec out.
Internal documentation
Create component Confluence page and document in template
Sign off on internal build documentation
Handover to Dev
Meeting with developers to review design documentation and handover for build.
Component QA
Developers code component / style and pass back for design QA.
Compare Storybook to Figma component, and documentation
Write up feedback for developers.
Approve the component.
External documentation
Creation of Figma file guidance
Creation of external documentation for design system website