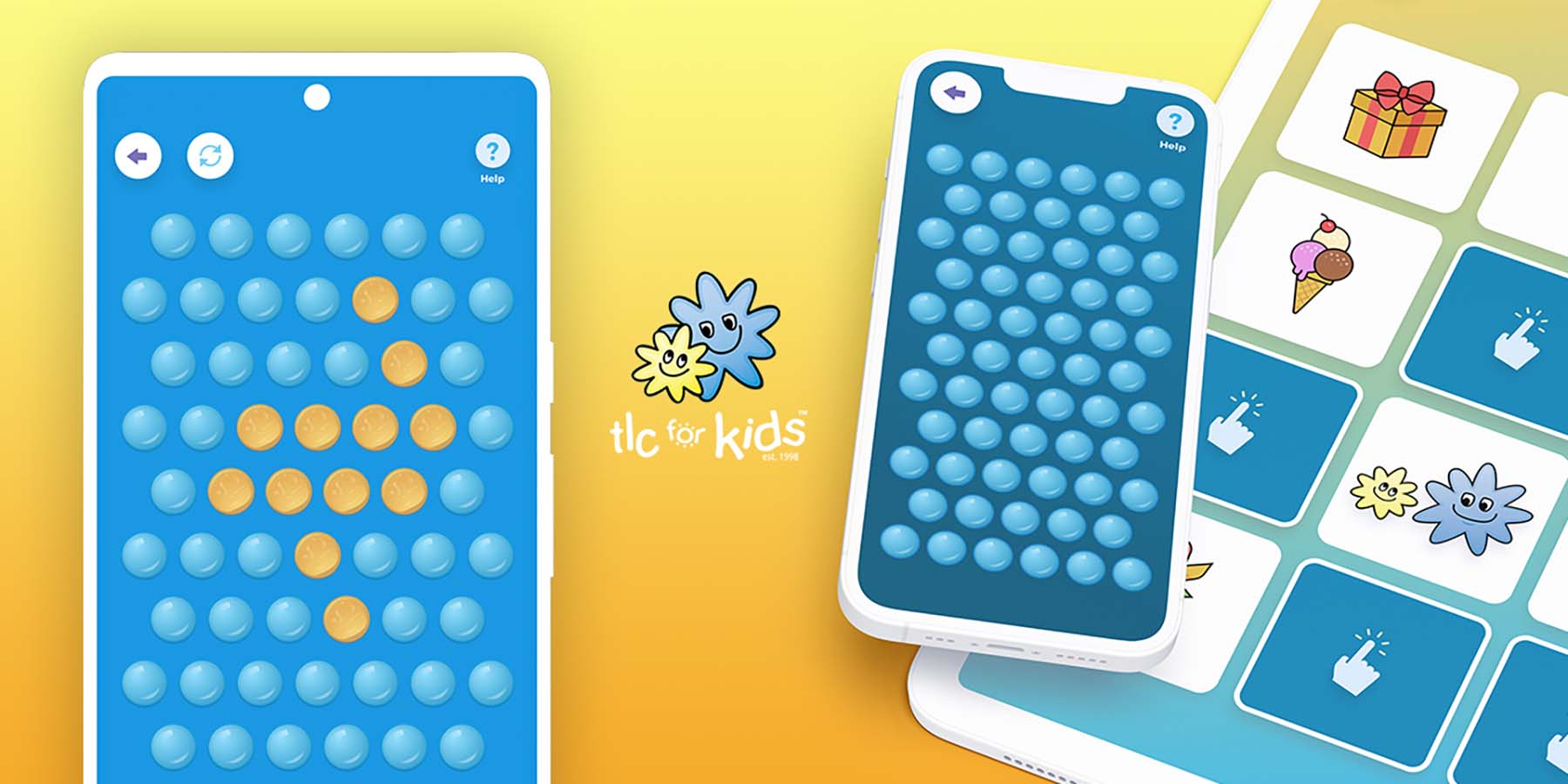
Through discussions with TLC for Kids, we agreed the best path forward for testing a digital version of the charity’s signature program was an HTML5 app prototype complete with custom designs and full functionality. Although prototypes are sometimes thought to be rough and tumble, we made sure to provide a robust, premium solution that mimicked the experience of a full-on native app.
We chose this route not only for its cost-effectiveness, but because it allowed us to apply real-world learnings in an agile, iterative, and interactive way. HTML5 development technologies are known for delivering amazing graphics, high-definition videos, and crisp multimedia. Better still, HTML5 is free, works across all devices, and is supported by all modern browsers. With ease of access a key consideration for our client and their end users, we got straight to work making it happen.
Our design process methodology is extremely thorough, and consisted of the following components:
1. Discovery + Strategy phase - Included thorough discovery analysis of the following:
- Brand values + characteristics
- Target audience needs
- Information architecture
- User experience requirements
- Required Functionality
All of this led to an accurate proposal including technical specification
2. Design + Development phase - Included the following:
- UX + UI Design concept development
- Detailed UX + UI Design mock-up presentations
- Detailed UX + UI Design finalisation
- Front-end and Back-end Development
3. Testing + Acceptance - Included the following:
- Acceptance Criteria documentation
- Thorough User Acceptance Testing (UAT) process
4. Go Live + Beyond - Included the following:
- Deployment + Launch of MVP prototype
- Continual Improvement Analysis, Review + Evolution
- On-going Service Support
This identical process was used in both the MVP prototype and Native app design and development phases.